The launch of the HREFLANG attribute was met with much support in 2010 as brands operating in multinational environments were finally handed the tools to own the global search opportunity.
It's introduction made it much easier for digital teams to 'tell' Google which version of their site related to which country and, in theory, avoid the technical challenges of having the wrong version indexing.
The issue, however, was that the implementation of the annotations was never straightforward and having dealt with dozens of multilingual projects over the past few years we know only too well how frustrating the process can continue to be.
It's for this reason that today we are launching our free HREFLANG Tag Generator Tool - designed to take the pain out of the process!
You can access it via the links on this page or via our resources page.
And for those unaware of what hreflang is, or how it works, our simple guide below will explain everything you need to know about this hugely important mark-up.
What is hreflang?
The hreflang tag is a piece of code (rel=”alternate” hreflang=”XX-XX”) placed on any web page that tells Google what language you’re specifically using. This allows Google to understand your content and serve the correct result for users.
Why should I use hreflang?
Without this code in place you run the risk of allowing Google to choose which page to return. This may be the wrong page and as a result, you’ll experience poor engagement and deliver a poor user experience on the pages returned.
If you serve different language variations on your website, you need to display the equivalent language URLs for that page in the <head> tag to understand that one page is related to another, just in a different language.
Not utilizing this tag can result in poor user experience, which is becoming ever more important – that is reason enough to make sure you have it implemented.
How do I use hreflang?
The theory is simple, display all the equivalent URLs for different languages on one page. If you are on the English version of a page, canonicalise to that version, then display all the different versions of that page for the different languages in rel=”alternate” tags. Ensure all rel=”alternate” tags sit under the canonical tag within the <head>, otherwise it’s redundant.
Apply that logic to all versions and your multilingual strategy should be flawless.
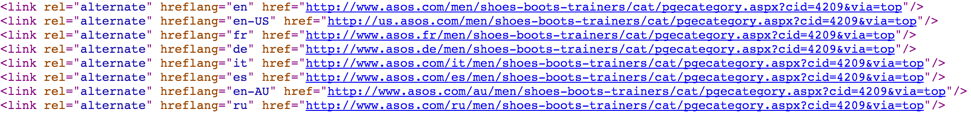
A well executed example:
http://www.asos.com/men/shoes-boots-trainers/cat/pgecategory.aspx?cid=4209&via=top


UK is not the correct location parameter to target Great Britain, it’s GB.
The Zazzle Media hreflang tool makes this whole process simple as it automatically generates the code you require. An example has been produced below and shows the ouput you will see by simply entering the URL, then selecting the language and location specific to each URL:
<link rel="alternate" href="http://www.zazzlemedia.co.uk/services/digital-pr/" hreflang="en-gb" />
<link rel="alternate" href="http://www.zazzlemedia.co.uk/us/services/digital-pr/" hreflang="en-us" />
<link rel="alternate" href="http://www.zazzlemedia.co.uk/de/services/digital-pr/" hreflang="de-de" />
<link rel="alternate" href="http://www.zazzlemedia.co.uk/es/services/digital-pr/" hreflang="es-es" />
When should I be using hreflang?
You should implement HREFLANG when...
- You keep the main content in a single language and translate only the template, such as the navigation and footer. Pages that feature user-generated content like a forums typically do this.
- Your content has small regional variations with similar content in a single language. For example, you might have English-language content targeted to the US, GB, and Ireland.
- Your site content is fully translated. For example, you have both German and English versions of each page.
How to check my hreflang implementation works?
There are two quick ways to check your hreflang implementation:
- Manually: View the source of your website and CTRL+FIND hreflang to quickly find any mark up. Ensure that it’s relative to the URL you’re on and covers all other versions of the URL.
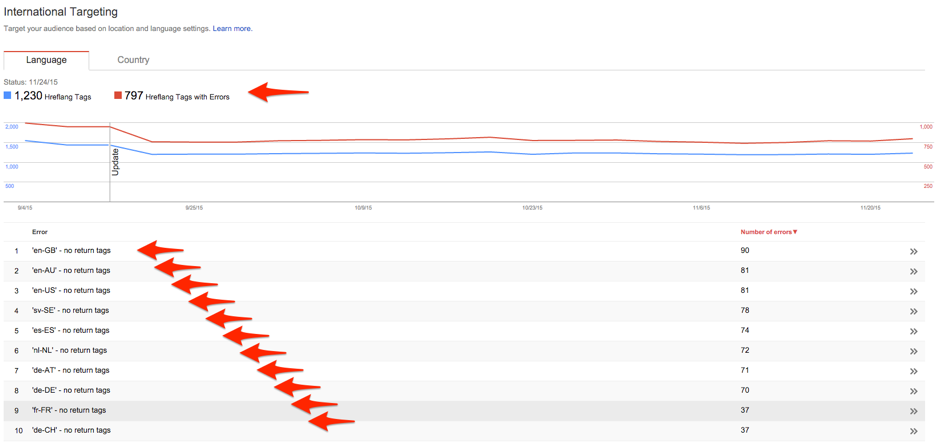
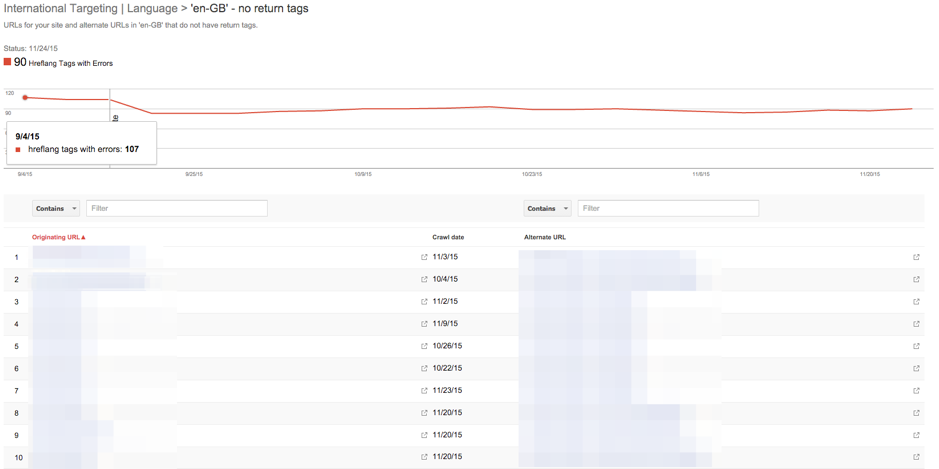
- Google Search Console: Search Traffic -> International Targeting
This area of Search Console will show you how many tags you have implemented across your website, as well as what locations they target. The most useful feature is when errors are flagged, and specific URLs are listed to show you where you need to fix your hreflang implementation.


To help David Sottimano has produced an entire list of languages and locations that you may be looking to implement in your hreflang strategy, see it here.
The most common hreflang mistakes
- Using incorrect language or location values
- Using the language variant on it’s own is OK as it will target specific language searches, instead of being restricted by location also
- URLs should be absolute
- Including URLs that don’t exist
- Not carrying the hreflang tag across ALL pages
- Using English as the URL for a different language, try and target what the keyword/search will be in the relevant language
Summary
If you’re supporting multiple languages or thinking about launching internationally, a hreflang strategy is mandatory. Potentially serving the wrong content to users who won’t be able to understand the language is an absolute no, now.
Make Google’s job easy, implement hreflang and steer clear of any potential negative impact.
TRY OUR FREE HREFLANG TOOL
Sign up for our monthly newsletter and follow us on social media for the latest news.






 Proudly part of IPG Mediabrands
Proudly part of IPG Mediabrands