Trends are well known changes that happen in all creative fields, and web design is no different. Born of experimentation and innovation, trends are the driving factors for change, which (for the most part) push an industry forward for the better.
The web is a unique environment which is constantly changing and evolving, and with that in mind, here we run down what we believe are 14 of the most important trends to monitor over the next 12 months.
1. More brands adopt a mobile-first approach
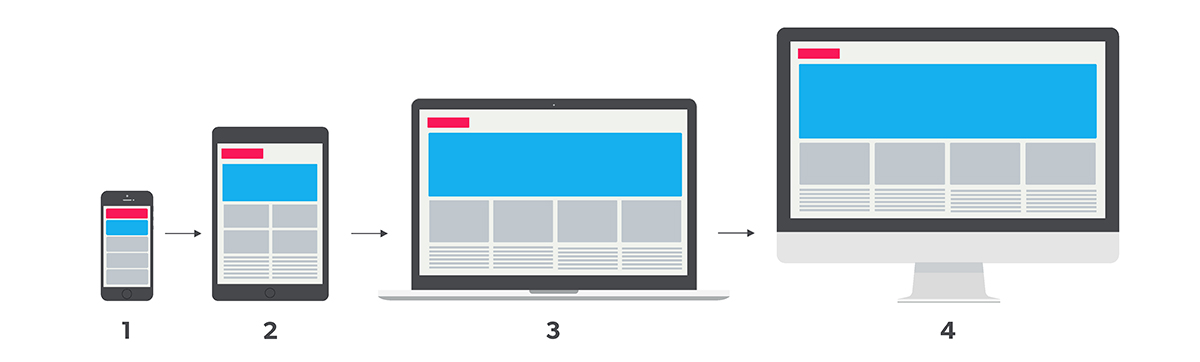
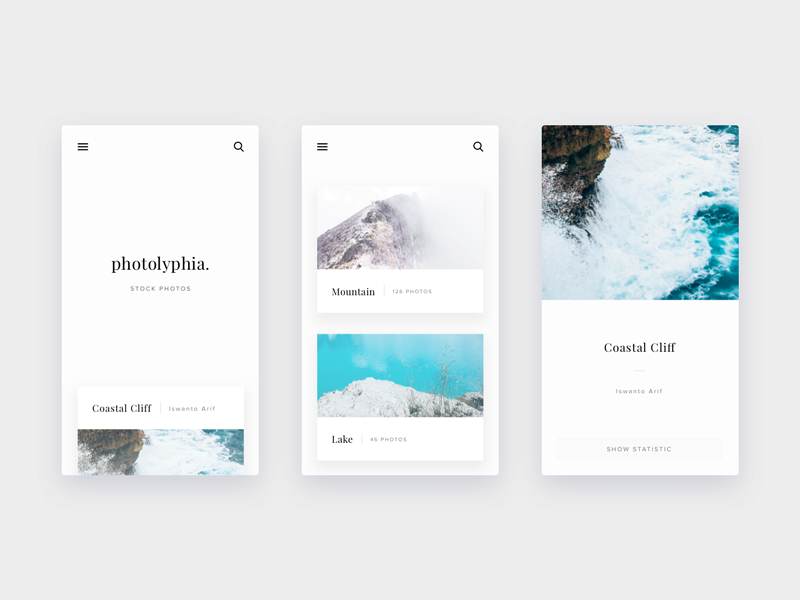
As the name suggests, mobile-first design is the process of designing for mobile (or smallest screened devices) first, then working up to the bigger ones.
The mobile-first approach to design has been around for a few years now, but with mobile-phones now officially named as the primary devices used for browsing the web, especially here in the UK, more companies are realising the importance of having a site that effectively delivers content on a smaller screen, and are rushing to get onboard.

Content is designed to fit on mobile and smaller screened devices first, then you work up towards the larger-screened devices.
Design and visuals aside, the mobile-first model and the restrictions it brings is a useful way for brands to really consider what their core content and message is that they want to communicate.
Smartphones (for the most part) come with significantly smaller screens than tablets and desktops, which limit the amount of content a user can easily view at once. This forces brands to do-away with any information or content which isn’t 100% necessary, allowing them to add it in, along with the additional visual bells and whistles for users as they switch up to larger screened devices.
Our prediction: Mobile-first isn’t a new concept, but we anticipate seeing more sites take a more thoughtful approach in delivering their content to smaller screens, rather than mobile design being a tacked-off after-thought to the desktop build.
2. Wider implementation of responsive design
We know what you’re thinking - first mobile first, and now responsive design? Neither of these are new!
Although responsive design is also something which has been around for a few years, what we predict to see over the coming year is an even bigger uptake in the number of brands, both big and small, who are building responsive-based sites.
For those who may not know what responsive design is, it’s essentially an approach to building a site using CSS media queries and flexible grids/layouts to create a single, dynamic site which adjusts and re-jigs it’s content to best display itself on various sized devices. It works hand-in-hand with mobile first, as mobile first designs the experience and the look, and responsive implements it.
One of the bonuses of responsive design is that it allows businesses to pay for just a single site build which effectively delivers content on mobile and tablet, all the way to laptops to big-screened desktops.
Cost-effectiveness aside, the reason we anticipate even more brand’s employing this is because of an update to Google’s ranking algorithm. To sum it up, Google’s update now boosts the rankings of sites which optimises it’s content (and thus user experience, a la the mobile first principle) to mobile devices and users. Any site which isn’t optimised for mobile is set to see a major shake up in where it ranks online. See more from Google here.
If you’re looking to see whether your site is ‘mobile-friendly’ under Google’s update, be sure to test it with this handy tool.

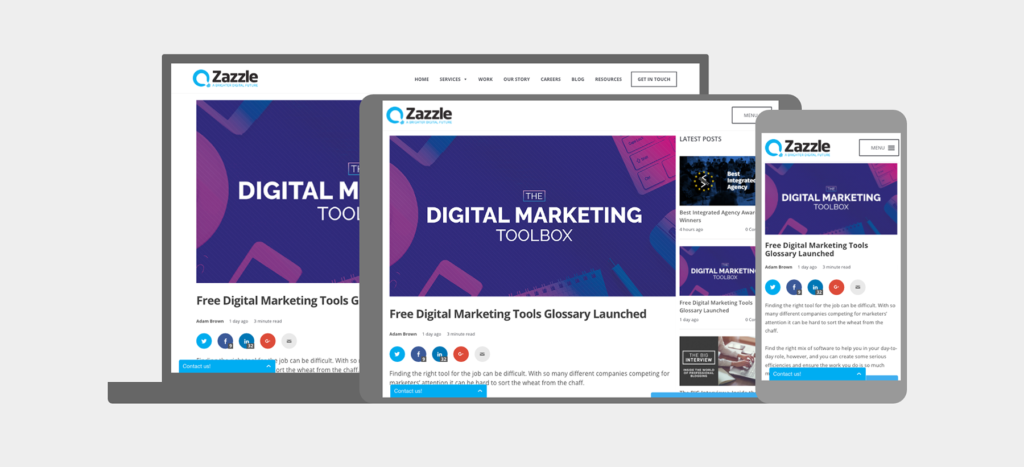
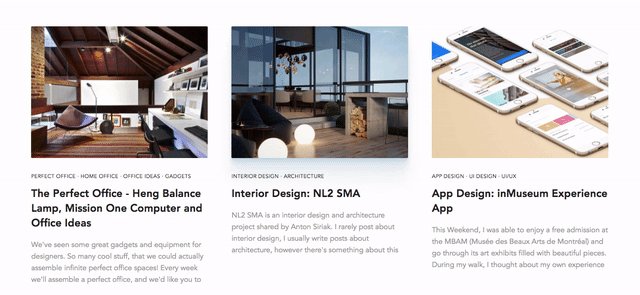
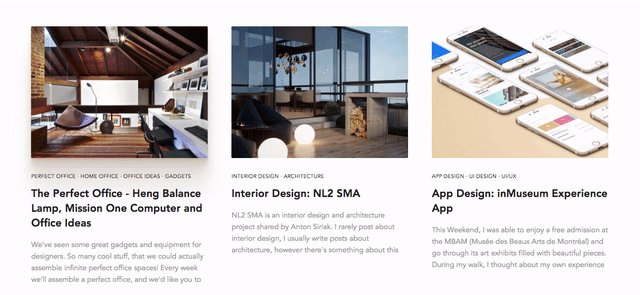
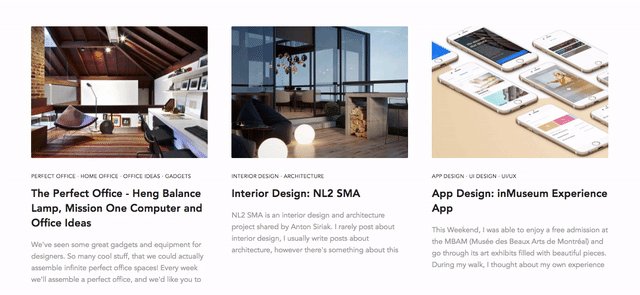
The above example, taken from our very own blog, shows how with a responsive build, content is able to re-jig itself automatically to best display itself on different devices. You can check to see how your own site looks on various devices with Google’s handy Resizer tool, found here.
Rankings aside, what’s also interesting to note is how user behaviour has changed over the last couple of years. Internet users have quickly taken to mobile-optimised sites which make their browsing experience easier, and any site which now doesn’t meet these standards simply won’t cut it. As this infographic from Experience Dynamics shows, 79% of users will leave the site they’re browsing and find another if it isn’t optimised - something for brands to really consider!
If you’re interested in quickly building a reliable, responsive site, we recommend checking out the Foundation 6 framework from Zurb which can be found here. It’s an all-encompassing toolkit of pre-built HTML, CSS, and JavaScript patterns which will help get you and your developers on the right path to a mobile-friendly site in no time.
Our prediction: Much the same as with mobile first - we predict a larger increase in the number of brands and businesses who implement this approach to ensure that they achieve the rankings in search that they desire, as well as keep those all-important customers happy with the user experience.
3. Widespread utilisation of rapid prototyping tools
Although not a design trend per se, rapid prototyping tools are definitely one of the most useful breakthroughs to hit the web design world over the last year or so and are a must-have tool for any web, UI and UX designer.
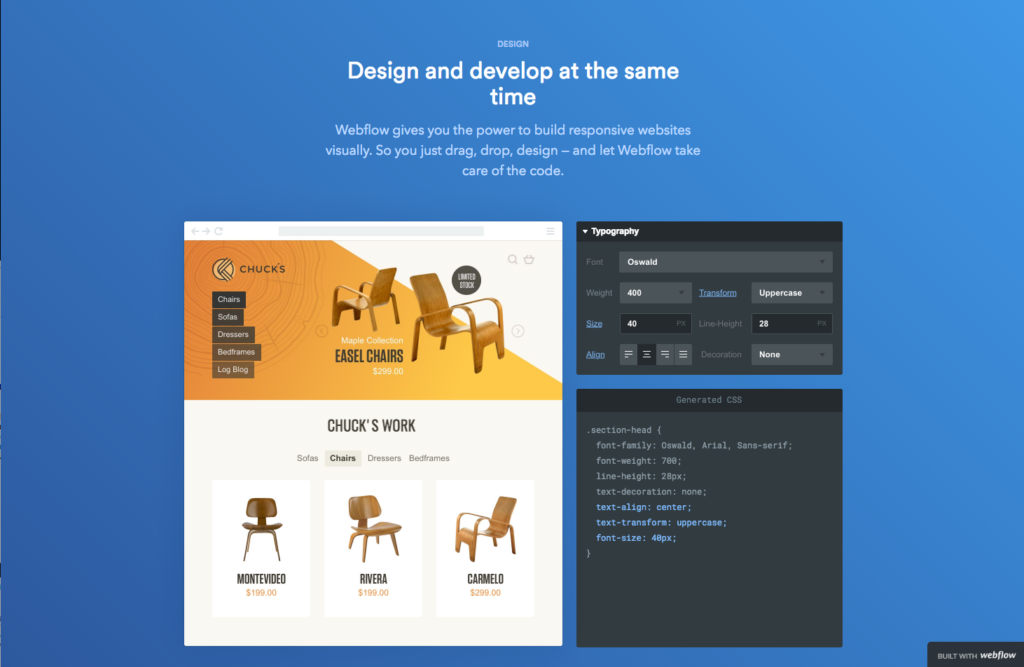
Rapid prototyping tools from services such as, UXpin, Webflow, InVision and Marvel (amongst many others) all allow designers to quickly create working low and high fidelity prototypes of sites and services to gauge their usability and aesthetic, all without writing a single line of code. Many also allow you to design in the browser and then actually launch the site itself right from the tool.
Their ease-of-use and functionality gives an instant like-for-like experience of how the finished product would look and work in the browser, saving precious hours, resources and would-be setbacks.
What’s also beneficial in their application is what comes from the client side. Gone are the days of showing client static wire-frames and mockups, explaining in great detail every subtle animation and transition. Your clients get to see exactly how it works and looks, without any long, complicated conversations about user experience or transition speeds.

The screenshot above from Webflow gives an example of what can quickly be designed within the browser, as well as the code it generates for developers to be able to use and implement right away.
Our prediction: There are so many tools available today, it’s testament to how successful they are and how many businesses have already adopted them. We anticipate even more brands and designers jumping on the band-wagon in pursuit of streamlined workflows and increased efficiency
4. UI Patterns and Design Frameworks
The mobile-first and responsive approach to web design, as well as the increasing popularity of WordPress and pre-designed themes, has had a somewhat noticeable impact how many desktop sites work and look today.
What we’re starting to see more and more are both UI and UX patterns emerge across the web where many sites look and function in very similar ways as they learn from one another to hone their user’s experience.
We won’t delve into the argument that all sites are now beginning to look too ‘samey’, but instead look at how these consistent UI and UX patterns are leading the web to become a more consistently user-friendly place to be.
With so much online competition today for brands across all sectors, they can’t afford to take major risks in their user’s journey, and if these tried-and-tested patterns and principles work, it makes sense to use them (where appropriate!) to enhance their site.
A great resource for looking at existing patterns for various goals can be found over at UI-Patterns.

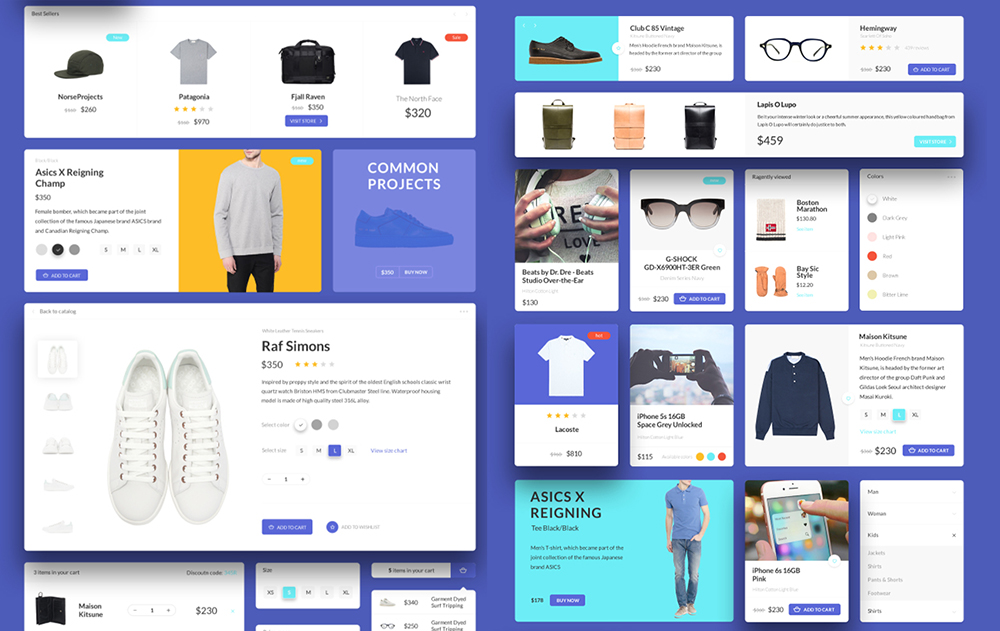
There are many great UI kits available today which adopt best practises, such as the above from UI8.net. These kits, which are easily styled and manipulated, give you tried and tested design functionality straight out of the box. Image credit: https://ui8.net/products/patagonia-ui
A high profile example of this came with Google’s 2014 launch of their Material Design Language - a set of design principles and guides which they developed to create a more consistent user experience.
They summarise the goal of Material Design to ‘develop a single underlying system that allows for a unified experience across platforms and device sizes. Mobile precepts are fundamental, but touch, voice, mouse, and keyboard are all first-class input methods.’
Google have implemented many of these principles within their own apps, and many other brands are adopting them for their own sites in order to enhance the experience for their users.
Our prediction: As these existing UI and UX patterns evolve and develop, we’ll see more and more brand’s implementing them as we move one step closer to a more unified, and consistent online browsing experience.
Keeping users happy with a streamlined UX is the top priority now as brand’s do away with design gimmicks in order to compete in an ever-increasingly more competitive market.
5. Bespoke Illustrations
Illustrations are fantastic, versatile mediums for creating visuals which are playful and friendly and add an element of fun to a site. Talented illustrators are able to create illustrations which are full of personality and tailored to match the tone of the brand, something which brands will be striving for more than an ever in an increasingly crowded marketplace.
With a unique style of illustration established, brands are then able to roll that out through their entire identity, for use in large header images, custom iconography and beautifully animated visuals.

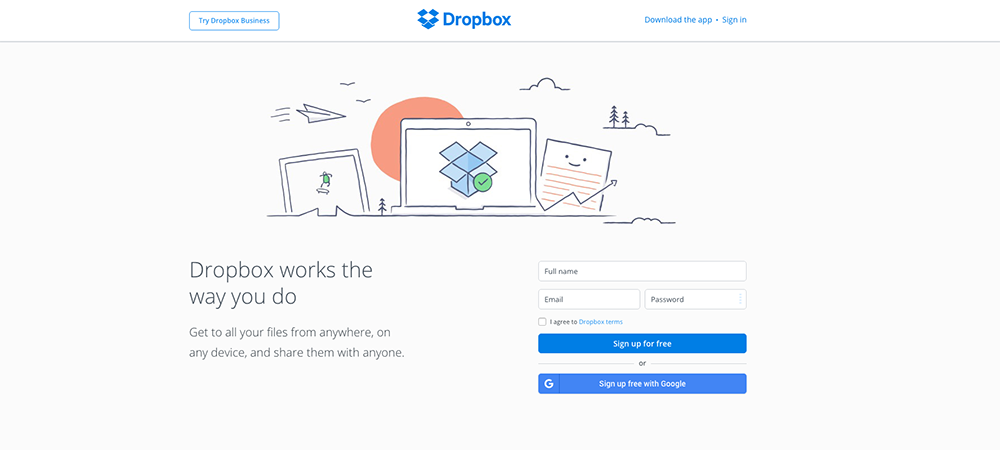
Dropbox is a great example of a brand who uses illustration to create beautiful, friendly and totally unique visuals which are full of character to appeal to their users.
There are trends which are unique to illustration as a discipline within itself. We won’t linger on them too much here, but we recommend checking out Dribbble to see what kinds of illustrations the world’s best are working on. This is usually a good indicator of the styles and trends which will grow in popularity.
6. Big, bold, beautiful typography
Typography is also a powerful visual medium, able to create personality, evoke emotion and set tone. As device resolutions become sharper and type becomes more easy to read on-screen, brand’s will be looking to push the limits of typography even further to appeal to their users.
Expect to see an increase in over-sized and full screen type which breaks the grid, beautiful, unique, hand-rendered typography and lots of dynamic text and image layering working in tandem with parallax scrolling.

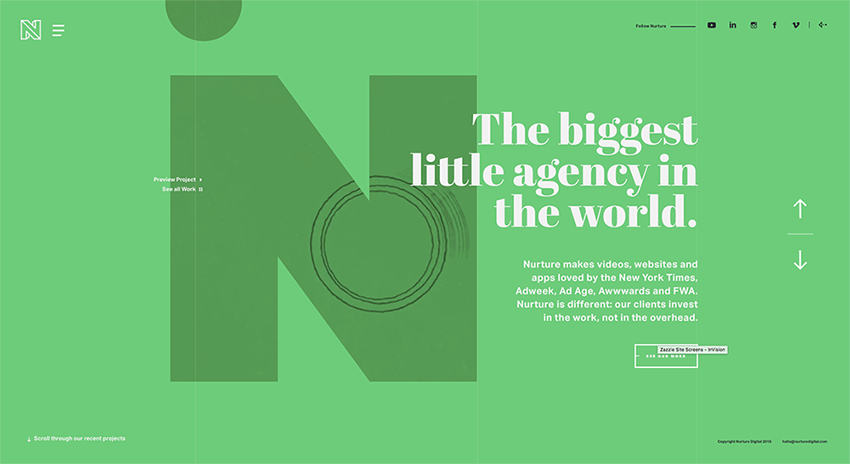
Nuture Digital make great use of typography, using oversized letters as a mask for background video content which takes centre stage. The contrasting sans-serif and serif headings also help to create dynamic parallels, further adding to the experience.
If you’re looking for inspiration for the typography on your own site, be sure to check out Typewolf - a great blog for all the latest happenings in digital typography.
7. Authentic photography
The big one - photography. Photography will always be a main-stay within web design and design in general, but as mentioned before, people desire authenticity from the brands they use and they know a canned, stock photo when they see one.
Brands and designers will now be thinking more carefully about the imagery they use on site, hiring professional photographers to take their shots which frame them in the way they want to be seen.
Unfortunately, it’ll probably be a long time before much of the cheesy and cringe-inducing stock photography completely disappears, but expect to see it start falling off a little more quickly this year.

Sevenhills Wholefoods uses beautiful full-screen imagery to draw users in and assist with their brand message and story-telling.
Our prediction: We expect many sites, although increasingly similar in their structure and usability, to become more visually diverse and interesting as more unique creative, branded content is produced.
We anticipate seeing brands finding innovative ways to make their mark, using photography, video, illustration and typography to really build their own aesthetic online. Unique, carefully-considered is the name of the game here!
(If you're enjoying this post, download the full Web Design Trends eBook by clicking the button below! Or check out the web design services we offer at Zazzle Media.)

8. Animations advance
As browsers and languages become more advanced, we’re seeing more websites move away from the use of static imagery and finding new ways to engage users and be unique in their approach to communicating.
Story-telling and personality is something more and more brands are working on in hopes to capture their user’s attention, and animation, in part thanks to developments with HTML5, CSS and jQuery, is starting to play a bigger role in this.
Animations, following on from illustration above, come in all different shape, sizes and styles, and can all serve different purposes. Animations can range from tiny loading-devices which entertains the user while waiting for content to load, to an interesting hover-state used as a UX device to show a user they’re hovering over a link.
They can also be used on a much larger scale, as rich, full-screen animations, which can integrated to work with scrolling, navigation or be used as the focal point of the entire site. Animation is another useful mechanic for brand’s to create meaningful micro-interactions between themselves and their users.


The two examples show how animations are now becoming more central to the design process. One designer uses animations to make UI transitions and changes more dynamic, while another uses subtle movements on an error 404 page for added personality and entertainment.
With all this said, they should only be used sparingly, and carefully, to enhance the user’s experience and not detract from it. No-one wants to wait forever for content to load because of clunky animations holding it up!
This how-to video from Adobe is a great place to start for learning about animation and creating GIFs. It covers the basics of how they’re produced in After Effects and looks at the simple shape, minimal design approach to animation which is becoming increasingly popular.
Our prediction: More and more brands will be looking at their sites and services to see how they can implement animation to enhance their users experience. Expect to see the use of animation increase, from small hover-states and little touches, to full blown visuals for story telling.
9. Video becomes king
They say a picture paints a thousand words, but a video does that tenfold. Much like with animation, a moving image on a page instantly captures the users attention, drawing them in so brands are able to get across their carefully constructed narrative and message.
Video, although by no means new, is long-established and versatile medium, useful for story-telling, marketing and vlogging alike, and has several advantages over traditional photography. Where static imagery is flat and motionless, video is altogether more dynamic, using sound and movement to appeal to the senses and hold attention for longer.

The above screenshot, taken from a promotional site for Converse, is a great example of using video the captivate the viewer. The whole experience is based around a background video which the user it able to interact with through clever use of Javascript.
Video is quickly taking over the internet, and the above reasons are testament to how successful it is as a means for content delivery.
This infographic from Hubspot suggested that by 2018, 79% of all consumer internet traffic will be video and that 50% of all mobile traffic is now already video based. If you’re not convinced that video is the way to go for your content, you may have to re-think your strategy or face falling behind! Our videography services enable clients to tap into this market...
As well as using video for marketing purposes, it’s becoming more widespread in social media, with the recent releases of live-streaming services Periscope, and Meerkat illustrating the demand people have to not only view video content, but produce their own.
Our prediction: Video is already huge, but it’s a trend which is set to continue even more so until it completely dominates the web and all online content.
The benefits of video outlined above are reason enough for brands to want to incorporate it, but what may be more important is the fight to stay relevant or risk falling off the band-wagon, in what are transitional times for digital content.
10. Courageous Colours
In the past, many brands and designers have typically stuck with web-safe colours, more brands today are being braver in their approach to using colour, as we’re seeing with over-saturation, vibrant hues and a resurgence in the use of gradients. This in part is helped by technological advancements in monitors and devices with screens that are more apt at reproducing richer colours.
The use of bolder colours in web design is helpful in attracting the attention of users, but it’s also a signifier of change for brands, as many make a conscious effort to try new things and break new ground, moving away from the previously established, ‘safer-bet’ practises.
A good example of this is with Spotify’s update to their branding, moving from their well established, and ‘safer’ green colour, to a more noticeably vivid hue.
Although the actual aesthetic of it was met with mixed reviews, the music streaming brand justified it as a necessary change, as they shift their brand focus and reputation from being a primarily ‘techy’ company, to being a purely music focused brand.

Spotify is brave with their colour palette, as their recent brand update and their above Year In Music interactive site shows Expect to see more brands adopt vivid colour schemes in their online content.
For brand’s who are looking at revamping their colour palettes, we’d recommend checking out uiGradients, Coolors, and Adobe Color to ensure that your colour choices are bold, engaging, and bang-on trend.
Our prediction - Expect to see more vivid colour palettes online in all creative outputs, from photography, illustration, typography, video and UIs.
We also expect to see brand’s take a braver approach to using colour within their core branding and identity, as existing brand’s re-position themselves and more start-ups launch in hope’s of gaining attention and cutting their own path.
11. More card and grid UIs
We’ve previously touched on the rise of UI patterns, and although there are hundreds of which we could touch on, one which is seeing more and more across the web is the use of card-based UIs, a fundamental principle from Google’s Material Design.
Cards, made famous by Pinterest and then even more so by the likes of Facebook, Twitter, and Google are UIs where pieces of content (text, imagery, video) are broken down into individual ‘cards’ which the user is able to navigate through. Card UIs allow brands to show larger amounts of content on a screen at once, but in more manageable chunks, so users can quick scan to see what’s appealing to them and dismiss what isn’t.
As well as addressing the internet’s need for quickly consuming as much content as possible, card’s tie in nicely with Mobile-First design and Responsive principles, working well on tablet and mobile (think of those precious mobile users!) with gesture based swiping, as per Tinder, Chrome, Safari, which then scale up nicely for desktop users.
Cards also allow brands to build more robust systems for creating and organising content, as users can filter, customise and sort them to suit their own needs, allowing brands to cater to the needs of their users on a much more personal level.

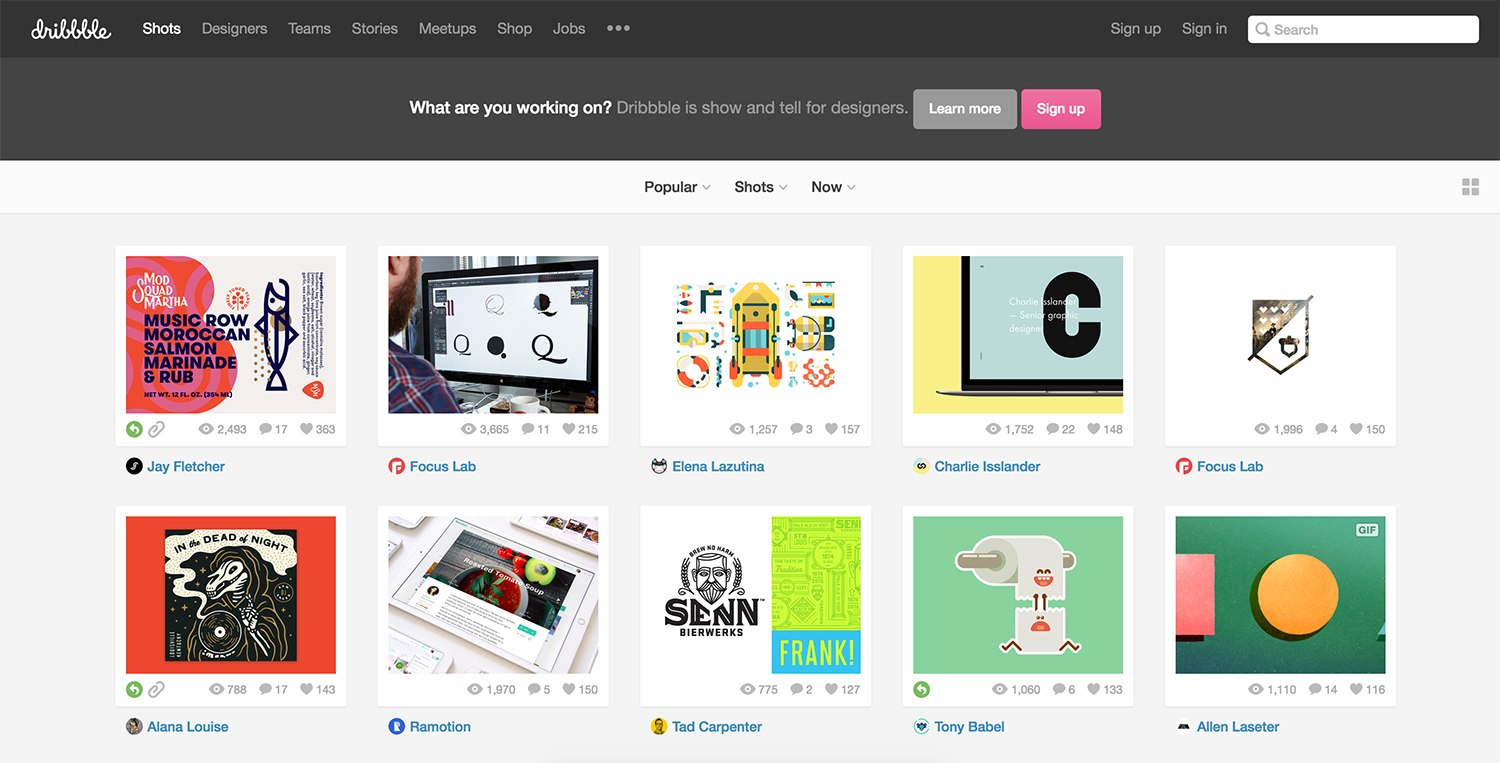
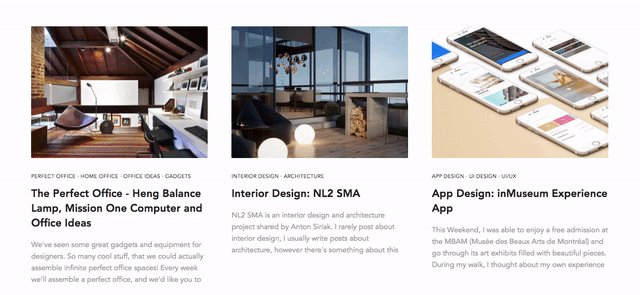
dribbble.com, an invite only sharing platform for designers, is often the go-to place to discover the latest creative trends. It’s also a great example of a functional card UI. With a simple grid, each element is clear, accessible and has equal weighting on the page, allowing user’s to navigate content quickly and easily.
Our prediction - As attention spans become shorter and users seek quicker and easier ways to find the content they want, we anticipate seeing more brands implement this particular UI pattern in order to hold the attention of their visitors, as well as organise ever-increasing amounts of content.
12. VR-Inspired Experiences
VR is definitely a hot topic, especially with more hardware manufacturers investing in the technology and producing headsets. See Oculus, Sony and HTC for some great examples of ones available to purchase right now.
Although the majority of these headsets are geared up for gaming and media consumption rather than web browsing, we anticipate seeing many brands attempting to mimic the VR experience online. Many brands are already creating more interactive solutions for web which directly involve the user. These experiences put the in the centre of the action, viewing it all from a first person perspective and navigating it freely as if they were actually in the experience themselves.
Although we expect to see the technologies which power these experiences to develop over time, many brands are already finding clever ways to leveraging existing technologies, (such as Google Streetview and 360 video) to create these immersive experiences. With several APIs already available for developers to experiment with, (Streetview again being a popular option), these rich, immersive experiences are becoming a more achievable option for those looking to build something special.
The VR experience also opens up a whole host of creative opportunities in terms of how they look and function. Stylistically, these could range from photo-realistic explorations of lost, exotic locations on Earth, to highly stylised, illustrative adventures in space. With motion controlled technologies (see Leap Motion for example) also gaining momentum, we could soon find ourselves designing fully interactive UIs which allow the users to interact with gestures within these fictional worlds.
Our prediction: It’s early days for VR, still, especially as a consumer product, but we expect to see many brands learning from the unique experiences the technology offers. Expect to see more brands experimenting with new and existing web technologies to create rich experiences which put the user at the core.
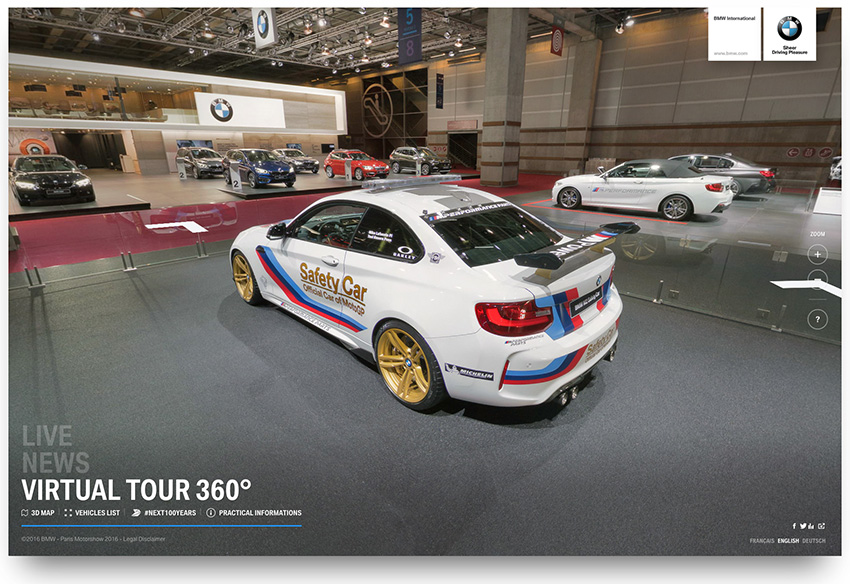
 BMW released a great interactive piece to show off their cars at the Paris motor show. Using a Google Street View inspired approach, the experience allows you to walk around the motor show and look at the cars in full 360 degrees as if you were there. They even allow you to virtually sit inside the cars to get to know their interiors.
BMW released a great interactive piece to show off their cars at the Paris motor show. Using a Google Street View inspired approach, the experience allows you to walk around the motor show and look at the cars in full 360 degrees as if you were there. They even allow you to virtually sit inside the cars to get to know their interiors.
13. Innovative scrolling and parallax
Scrolling, once reserved for getting from top of a page to the bottom, is being used in more creative capacities to deliver content online. Where designers in the past were concerned about keeping the most important content ‘above the fold’, we’re seeing this old-fashioned notion disappear, as ‘the fold’ is now harder to define, as users are viewing content of screens of all different sizes and resolutions.
Scrolling is a versatile mechanic which (when executed well) can work great with all varieties of content delivery. It works with video based content, where large full screen videos play and pause as the user scrolls, as well as static content, which can animate, move, or change depending on the users input.

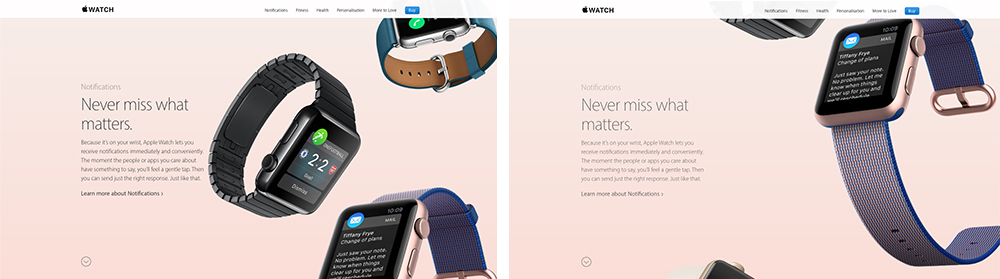
Apple is a high profile brand making great use of scroll within their site (see above). Keeping the all important product descriptions static on the left, a series of watches cascade on scroll creating beautiful, seamless transitions throughout the page.
It’s a mechanic which has many applications, but if abused, or executed badly can be disastrous to usability. However, as with most developments, we expect that as more designers experiment and gain feedback from users, it’ll be something which gets better and better, adding more functionality and additional levels of interaction.

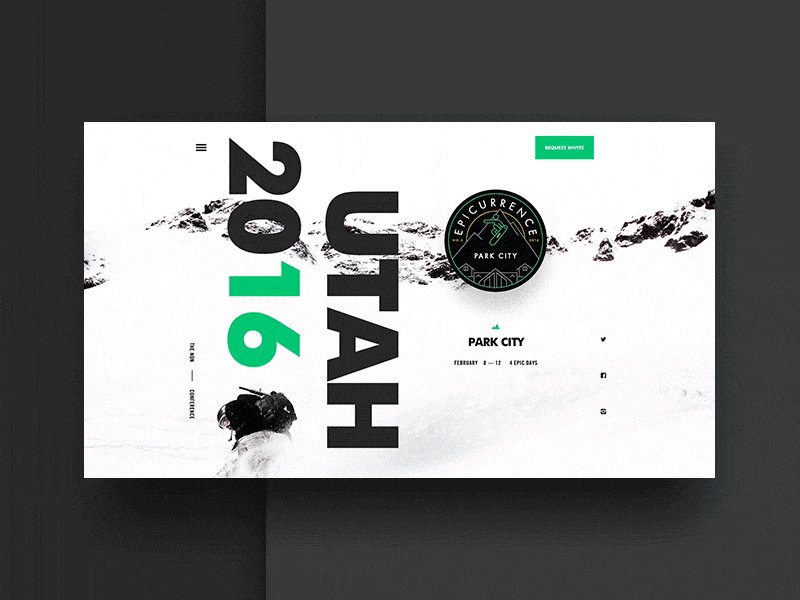
The site for Epicurrence, an annual US snowboarding event (pictured above) makes great use of Parallax, achieving a user experience which is fluid, engaging and that jumps off the page.
We’re also seeing changes in how Parallax is being implemented online, as more brands implement it within their builds to give their sites an extra level of polish. Parallax is essentially a scrolling mechanic which gives a 3D effect as the foreground moves at a faster pace than the background behind it. It’s a great visual tool, which when used well, gives a sense of depth, lifting elements off the screen and creating a sense of dynamism.
For those interested in implementing parallax, we’d recommend checking out Parallax.js, a handy jQuery plug-in for quickly creating impressive parallax effects.
Our prediction: With content creation happening at a far greater pace than ever seen before, and companies finding more innovative solutions for delivering their content to users, we expect the clever use of scroll and parallax effects to be something implemented more and more.
Several high profile companies are starting to implement Parallax within their builds. The usage of some are more subtle than others, but we expect to see the trend develop further, as brands and designers across the globe tinker with it to suit their own content and purposes.
14. Asymmetric and broken layouts
Although brands and services which are heavily content-led may continue using card UIs and more traditional grid based structures to help efficiently organise and display their content, we anticipate an increase in the use of experimental layouts across the web as brands seek to create unique experiences which set them apart.
Broken layouts (or grids, to some) are typically an approach to web design which places on-screen content outside of a standard 8, 10, 12 or 15 (etc…) column grid. What exactly constitutes as a ‘broken layout’ will vary by designer and project, but they generally involve organising elements and content to a loose underlying baseline grid which acts as a starting point to move and manipulate content for the desired effect.
They’re very much a love-it-or-hate-it application within the web design sphere, and although some may question the impact they have on UX and responsive design, what they do offer is much greater freedom for designers. With these unconventional layouts, designers can overlay typography, imagery, and other content to create unique juxtapositions and layouts which draw attention and generate interest.
They work fantastically with parallax and scrolling mechanics; building up dynamic layers of moving content, helping give a sense of depth and to guide the user through the experience.

Creative agency Veintidos Grados is a great example of a properly executed broken layout. They use a loose underlying grid to structure the content, then proceed to ‘break’ the typography out to create a layered aesthetic. This then translates into a parallax scroller, where all elements move at different speeds to further build on the sense of depth and dynamism.
Asymmetrical layouts are also similar in many ways. Asymmetric design (as the name suggests) is the process of creating solutions which aren’t symmetrical in their appearance. However, this isn’t to imply that asymmetrical designs are unbalanced or chaotic. Smart designers will employ clever use of space, scale and colour to create layouts where elements work in harmony to compliment one another.
Asymmetrical design is great for drawing attention to particular parts of the page, or on-page elements themselves. The same principles here also help designers build strong on-screen hierarchies; using size, space, and colour to develop clever solutions which frames the screen in a particular way to draw the eye and guide the user throughout.

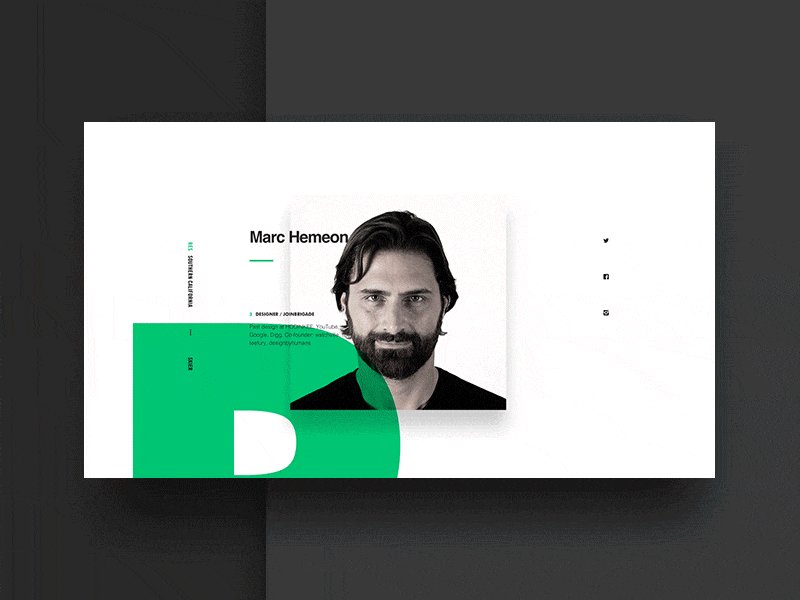
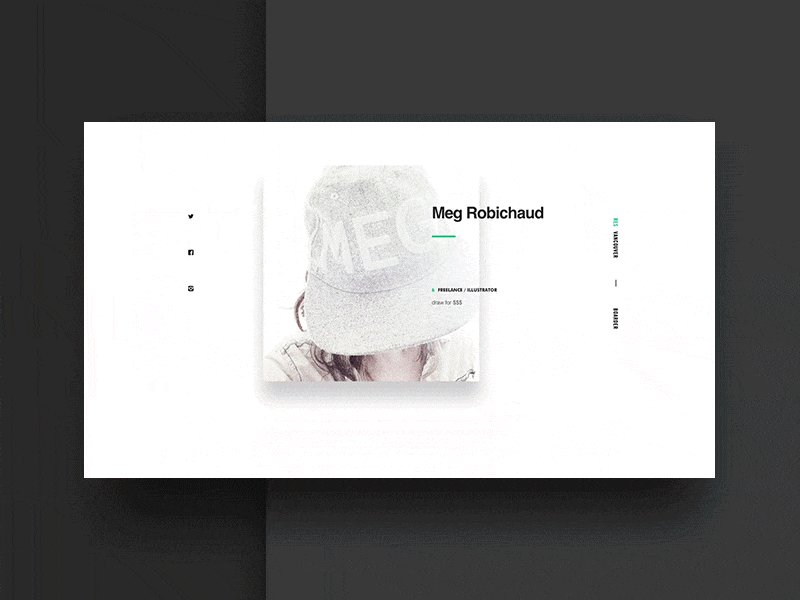
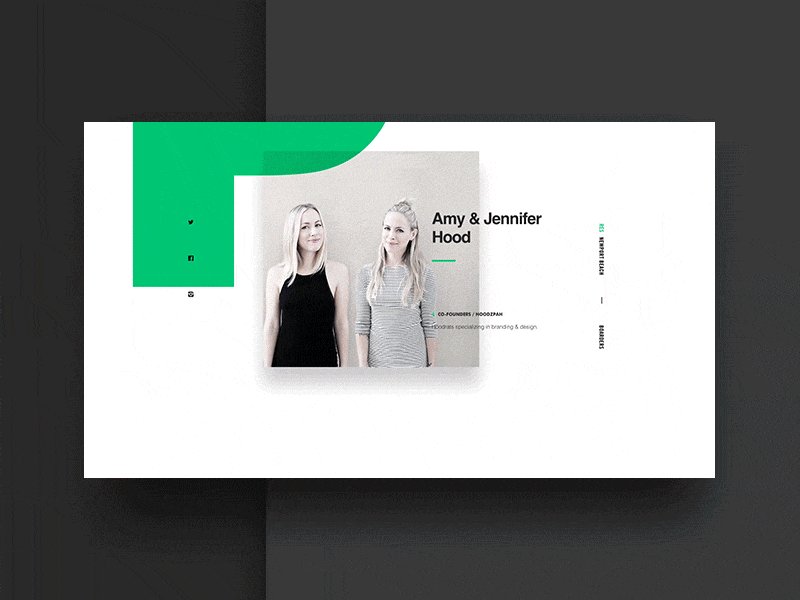
Sirin Labs’ product promo site is a great example of asymmetric design which illustrates the points above. Although not symmetrical, the whole design balances perfectly, using the split typography to frame the page and draw your eye to the most important part – their product in the centre.
Our prediction: Both of the above principles can be tricky to implement and will require plenty of careful thought and attention. But, if implemented properly, they’re great at creating both original and compelling experiences which really enhance your content and show your brand at its best. It’s for these reasons we anticipate more brands and designers embracing these principles and building further on the experimentation seen last year.
15. The increased (and exaggerated) use of drop shadows
To wrap up, moving on nicely from both parallax and broken layouts, is the use of drop shadows. Now, drop shadows aren’t new. They’re not new to graphic design, web design, or even UI design in general. So, why include them here?
Well… as with a lot of trends, many come to life as a progression or development of a previous trend or style. Some trends may be apparently obvious and altogether new, whereas others, like the long-standing drop shadow, are continually refined and developed over time until new and exciting variations arise.
Shadows have been around for some time now in web design and have reared their head in all kinds of different forms and styles.

Drop shadows have come a long way over the years and are no longer simply reserved for use as extra fancy flourishes. The above image is a great example of how soft diffused shadows help to give the card UIs prominence, lifting them off the page and indicating they are a series of separate panels.
Shadows have been tinkered with, changed and used in all manner of ways over the years. From realistic detailing in early skeuomorphism-inspired design, through to the long shadows made popular with flat design and app icons from a few years back. But, thanks in part to the progression of today’s web browsers and more development experimentation, we’re now seeing new and exciting variations again.
With broken grids and parallax layouts gaining in popularity, designers are increasingly playing with shadows to create depth and dynamism online. They’re a surprisingly versatile mechanic which can be implemented to not only boost the aesthetic of a page, but to also assist UX.
For example - using shadows as hover-states to indicate a link isn’t a new idea, but what is interesting is how designers and brands are building on these long-established norms to create new and exciting variations.
Abduzeedo.com, an industry-leading design blog, takes their shadows to the next level. Their super-long, dramatic shadows are a statement on their own, but they go one step further, using various colours to really add personality. Many die-hards will undoubtedly dismiss this a gimmick which offers little benefit to the user’s experience, but I believe these are thoughtful, playful touches which engage the user and pique their interest – something more brands would certainly be interested in doing over the coming year!

Abduzeedo take their use of shadows to the next level, using overly-long, drawn out shadows with colour overlays to make bold statements.
Our prediction: I think in all of this, the lesson to learn here is that there is room for innovation in all areas of web design. Designers and brands are looking into not only the big, bold features we’ve outlined above, but also put thought into the smallest details to delight and engage their users. It’s innovation and an all-round attention to detail that users and could-be customers are looking for, giving a quality fit and finish that will help achieve buy-in and conversion.
There are hundreds of ‘trends’ going on in any creativity industry at any one time, and it’s hard to pin-point every single one, but we believe that the above are some of the more core ones to be focusing on for your future content.
As with all trends, the above points have come about for good reason; as creatives and clever-thinkers across the globe have all learnt and borrowed from one another to form similar patterns which we see emerge online today. Not all of these trends may be relevant to you and your content, but it’s always beneficial to know what’s happening in the industry and to see where you’re able to improve in order to develop and progress.
Tools & Resources
As designers, we should never be happy with where we are. Without progression, there is no challenge. We should always be striving to improve our skills and our knowledge of the design process as a whole. With so many tools and resources available on the Internet, it can sometimes be difficult to know where to start.
Here at Zazzle Media, we take pride in our design services, sharing great content and helping others in the online industry.
Check out this list of useful digital design resources, tips, and tools for designers of all skill levels.
Online Communities
Designers can be found all over the Internet. Here are some of the best places to monitor the latest work within the creative community.
-
- Dribbble - Self-styled as a ‘show and tell for designers’ and one of the greatest places to share and comment on the latest creative from designers within the community. Top tip: Spend a few minutes every morning to check out the featured work and monitor the latest design trends.
- Behance - An awesome and professional community that allows members to share entire portfolios, comment on creative projects and follow other artists. Behance also offers ProSite that allows designers to create their own personal and branded gallery.
- Twitter - Twitter is a great place to follow leading artists or agencies within the industry but it is also an amazing tool to share interesting articles and engage other creatives in conversation. See yourself as a thought leader and you can soon become an influence.
- Pinterest - This is a great tool to quickly organise and group a design that might inspire or influence you. Top tip: use categories such as ‘flat design’ or ‘typography’ to organise your collection.
- Awwwards - Another great resource that showcases some of the most stunning websites on the web. A great resource to find some inspiration and to monitor the latest in interactive development.
Blogs
The internet is full of blogs. Here are some of the best blogs to help push your skills and help you create working prototypes of your designs. A must-have skill for the modern designer.
-
- The Great Discontent - One of the most personal design blogs on the web featuring interviews with creative individuals around the world. Giving you an insight into the everyday lives of professional creatives and their sources of inspiration.
- Medium - A beautiful and well-designed platform that allows readers to create and collect ideas and ‘stories’ written by other contributors. Although topics are varied, there are some very well written articles about design philosophies ranging from Colour theory to UX.
- CreativeBloq - A design-focused blog sharing a wide range of materials including tutorials, font collections, amazing illustrations, free resources, and plenty of useful content.
- Codrops - Looking to improve your development and prototyping skills? Codrops is a brilliant place featuring a massive amount of code for you to download. The best part: it’s free.
- Smashing Magazine - Styled as an online magazine, Smashing is an incredibly useful place to learn more about design and development. You can find well-written articles, case studies, eBooks, code snippets, and plenty of other useful items on this site.
Downloadable Resources (Free & Paid)
There some great sites that provide some top quality resources - free and paid. These resources typically include PSD’s, Vectors, Patterns, and Product Mockups alongside plenty of other useful downloads. Here are some of the most popular sites.
-
- Envato Market (Paid) - This is a payment-based collection of sites that offers almost everything a budding creative could need - eight different markets offer something for everyone. With a vibrant ecosystem and professional network - it’s one of the most established.
- Creative Market (Free & Paid) - If you’re a web designer or web developer, this is another fantastic payment-based site that should be on your bookmark list.
- Pixeden (Free & Paid) - A great tool for digital designers offering a subscription of paid and free downloads. A surprising low-cost monthly cost of $6 will grant you Premium access to some pix-perfect resources.
- Designmodo (Free & Paid) - This site offers some well-written and thought invoking articles with a focus on digital design. However, the site also offers free and paid downloads designed to a high standard.
- GraphicBurger (Free & Paid) - A site with a collection of ‘tasty design resources made with care for each pixel’. Digital designers should be able to find a variety of useful downloads - definitely worth checking out.
- Behance/Dribbble (Free) - Both of these communities have a large number of artists that share their work for free. Some of the most recognisable digital designers in the world can be found on these sites.
- Subtle Patterns (Free) - Whenever you need a pattern or texture to a surface or layer, this is the first site you think of. Top tip: Download the paid Photoshop plug - it’s worth it.
UI Kits
These kits can be a real time-saver for those looking to design a web or mobile user interface. These packs feature some pixel-perfect elements.
-
- Flat UI Pro (Paid) - This popular design framework is ready for use with the Twitter Bootstrap and also includes the PSD elements as an extra bonus. Perfect for prototyping, personal, and commercial projects. A great investment with a free version available for download.
- Morph UI (Free) - A clean and flat PSD kit with sharp colour options and a grid-based design. An Adobe Fireworks version is also included in the download.
- Bootflat (Free) - An amazing open-source Bootstrap framework that has some clean and tidy designs with an available PSD to download.
- FlatIcon (Free) - Styled as the largest database of free vector icons, you should be able to find just what you're looking for. Top tip: A plugin is available for Photoshop, Illustrator, and After Effects if you want to add icons directly into your design.
Fonts & Typography
Arguably the most important piece of any creative is the font. Although some incredible fonts have to be purchased, there is a massive selection of free fonts available within the design community.
-
- FontAwesome (Free) - A massive collection of scalable vector icons wrapped up in a tidy package including desktop fonts and CSS files to integrate into any site or prototype.
- Fonts In Use (Free) - A great gallery featuring plenty of different font uses in a range of media formats. This is definitely the place to look if you’re trying to identify the font used in a specific newspaper or book cover for example.
- Type Connection (Free) - Need to find a complimentary font? Look no further than Type Connection styled as a dating game for typography.
- WhatFont (Free) - Possibly one of the most useful Chrome extension available to designers and developers. This free add-on allows you to quickly check which specific font is being used on a site page or heading.
- WhatTheFont (Free) - If you’re struggling to identify a specific font in an image then this tool from MyFonts could be a huge lifesaver.
- FontShop (Free & Paid) - While this site mainly offers some incredible paid fonts, there’s a healthy choice of free and well-designed OpenType fonts to help you out.
- Font Squirrel (Free) - This site has a great select of fonts in all styles. The best bit? All of these fonts are 100% commercial free.
Online Tools
There are whole host of online tools available at our fingertips nowadays. Here are some of the best resources to help bolster your design toolbox.
-
- uiGradients (Free) - Possibly the quickest way to find a silky smooth gradient to add a splash of colour to any design. Top tip: Add a gradient layer above an image and set the blend mode to overlay for a nice effect.
- Adobe Kuler (Free) - A great online option that offers a simple and easy to use tool to create your own colour palettes. The clean interface helps you find just the palette you need for your latest project. There’s also a huge choice of existing palettes made by other artists.
- COLOURlovers (Free) - Another great option and another useful site to remember. Features a great community of artists and plenty of colour palettes for you to sink your teeth into.
- Webflow (Free & Paid) - A monthly subscription service with an outstanding UI and an impressive amount of features, this tool can help you build a responsive site or prototype without writing a single line code. There’s also a free version available that’s perfect for landing pages or single page pitch concepts.
- Balsamiq (Paid) - This excellent tool is perfect for creating wireframes in a flash. Whether you’re designing a new app or website, it's a fantastic resource to have at hand. You can either purchase a licence for a desktop app or subscribe to a monthly payment model depending on your needs.
- Moqups (Free & Paid) - With pixel-perfect vectors, this is an excellent resource to design a mockup or wireframe. Although it is a subscription-based service, there is a free version available for small projects.
- Breezi (Free) - This intuitive browser-based tool that gives you the ability to quickly create working grid-based prototypes with everything you’d need and want with some impressive features.
Coffee Table Books
With the Internet offering almost everything we could need to help us learn, nothing beats a good book. Here’s a few awesome reads to get stuck into on your next beach holiday or rainy afternoon.
-
- 100 Ideas That Changed Graphic Design - This light read will cover most of the influential changes in the design world - many of which we may not have given proper thought to.
- The Great Discontent, Issue One - A beautifully designed 272-page magazine featuring great interviews, stunning typography, and crisp photography. Full of inspiration.
- Pantone - The 20th Century in Color - Colours are important in every design. Learn about the vibrant history of colour and the progression of different colour palettes through the 20th century.
- Thinking with Type: A Critical Guide - If you’re looking to learn more about typography and learn the basics, then this is a great resource to start with. Featuring plenty of what-not-to-do’s, this book should help you communicate your designs more effectively.
Product Mockups
Product Mockups are a great way to demonstrate a new design and can help you showcase how your creative looks in the real world. Here are a few product mockups to help get you started.
- iPhone 6 Mockup (Free) - Download Here
- iPhone 6 Plus Mockup (Free) - Download Here
- Macbook Air Mockup (Free) - Download Here
- Macbook Pro Mockup (Free) - Download Here
- iPad Mockup (Free) - Download Now
- Minimal Browser Mockup (Free) - Download Now
If you know any must-have tools or resources that aren’t included in the list above, feel free to comment and add your suggestion! If you're looking for creative support on your next project, take a look at our design services or feel free to get in touch with our awesome team.
Sign up for our monthly newsletter and follow us on social media for the latest news.





 Proudly part of IPG Mediabrands
Proudly part of IPG Mediabrands